HPを作成するにあたっての情報をいただきます。
今回、すべての機能をのせるために、書いておりますが、実際はすべて埋める必要はありません。
書かないとどうなるかと言うと、スッキリしたHPになります。
画像1

1、画面を3つと文字
画像はスライドさせる場合は2つ以上、デモ画面は3つのせております。
画像の大きさは1450ピクセルと680ピクセル
文字は画面の中に表示させることが出来ます。
画像をクリックしたら他のページに飛ぶこともできます
文字の形は「メイリオ」「游ゴシック」「游明朝」から選ぶことが出来ます。
1では画像3つと画像の中に表示させる言葉
2つ目は下に表示させるナビゲーションリンクになります。
ポイント1と書かれている部分です。
キャッチフレーズを書いてもらいます。
ここまでが画面1でした。
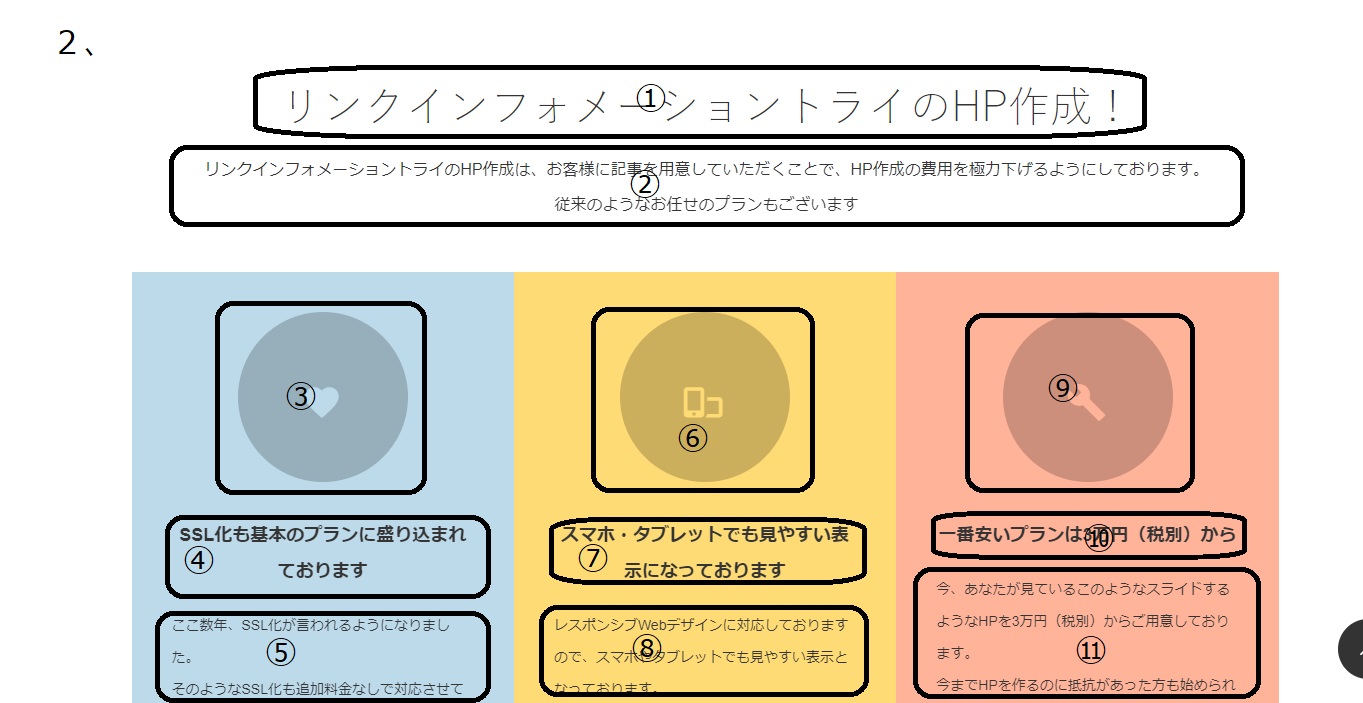
画像2

画面2ですが、①,②、④,⑤,⑦,⑧,⑩,⑪は文字を考えてもらいます。
③,⑥,⑨は画像を選んでもらう形になります。

3点ボックスはリンクを張ることで、他のページに飛ぶようにもできます。
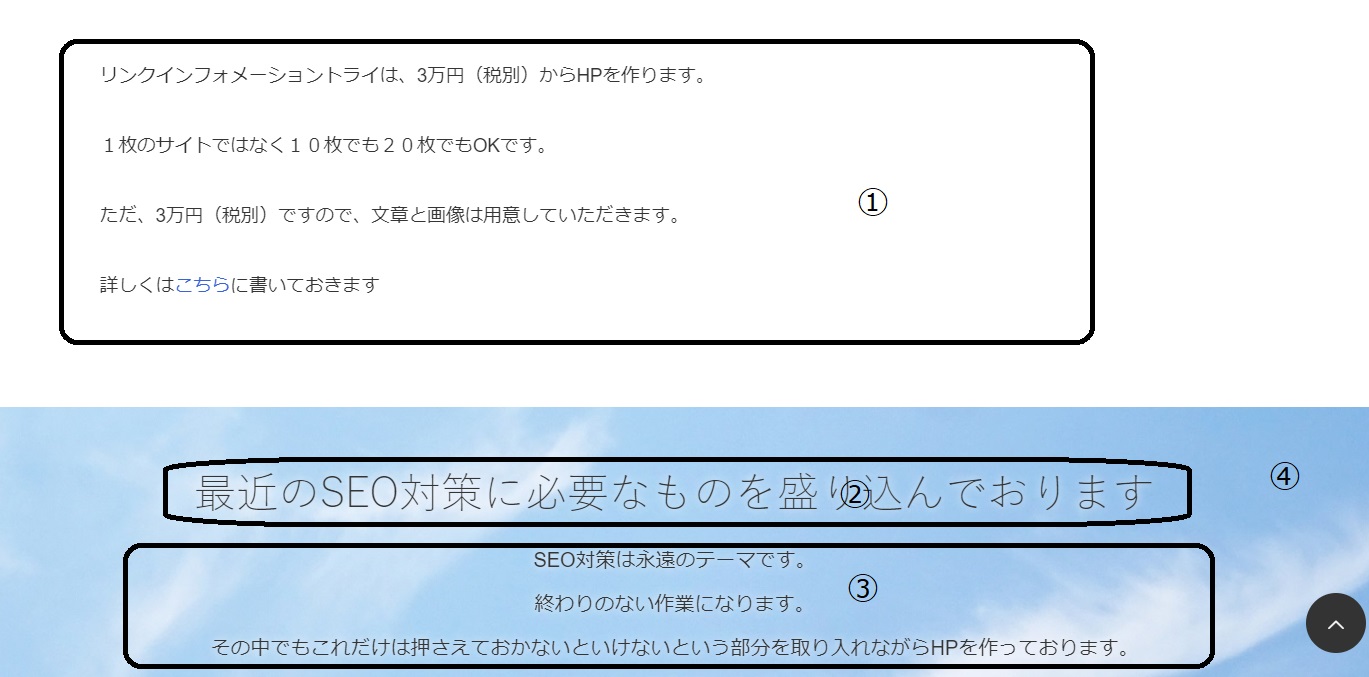
画像3


1つの画面に収まりませんでしたので2つの画像になりました。
画像3になります。
こちらは先ほどの3点ボックスとの連携部分が①になり、②が見出し、③が本文になります。
④は画像になり、横幅1450px、縦幅400pxの画像を用意してもらう形になります。
⑤はチェックボタンを付けることができて、リンクで飛ばすことが出ます。
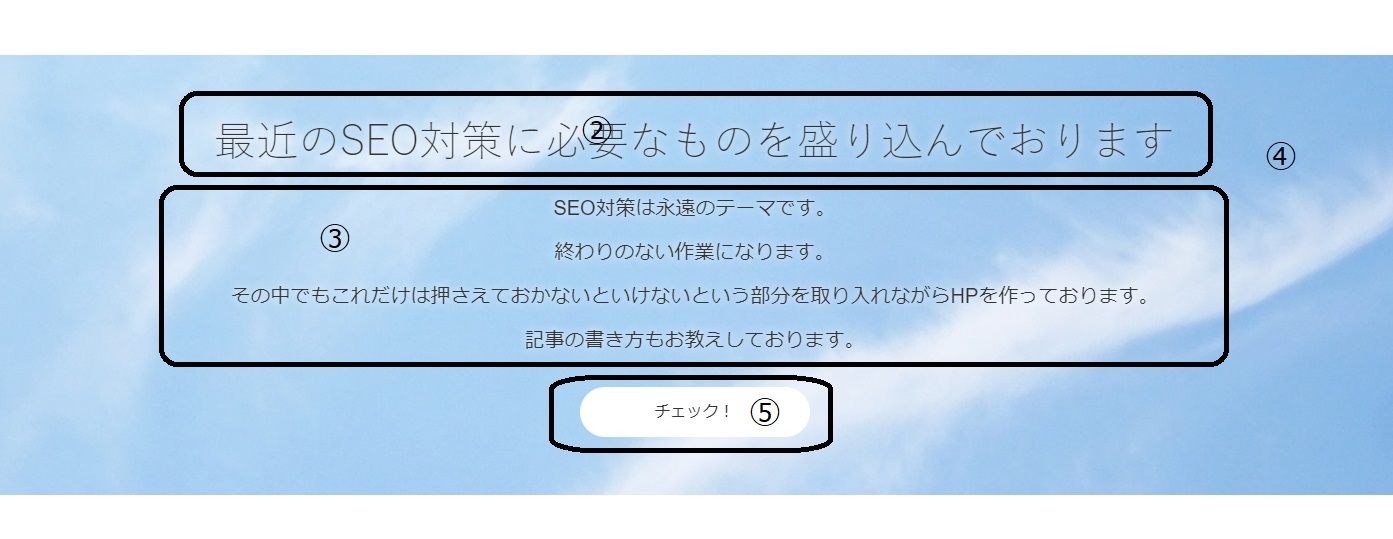
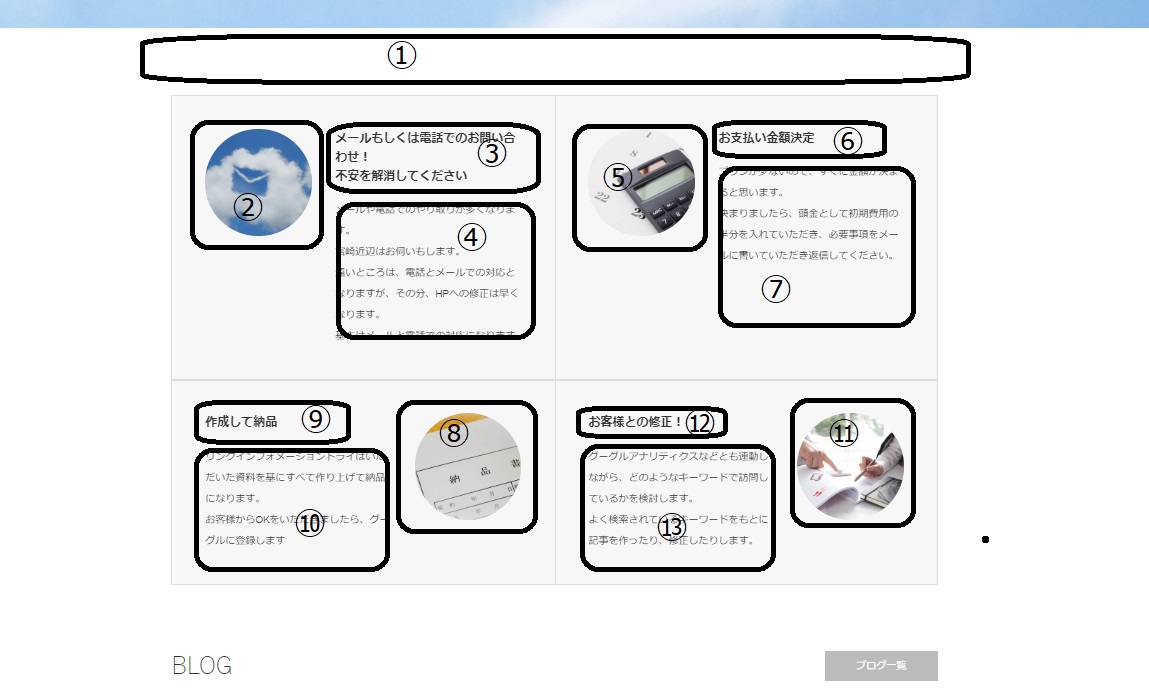
画像4

画像4は4点ボックスを中心になります。
先ほどの画像3と画像4の間にフリースペースがありますので入れることが出来ます。
①になります。
4点ボックス
②、⑤、⑧、⑪は画像になります。
③、⑥、⑨,⑫は見出しになります。
④、⑦、⑩、⑬は説明文になります。